行为
资源编辑器编辑对话框 » 历史记录 » 修订 14
« 上一页 |
修订 14/15
(差异)
| 下一页 »
yangdefeng, 2023-05-30 09:17
资源编辑器编辑对话框¶
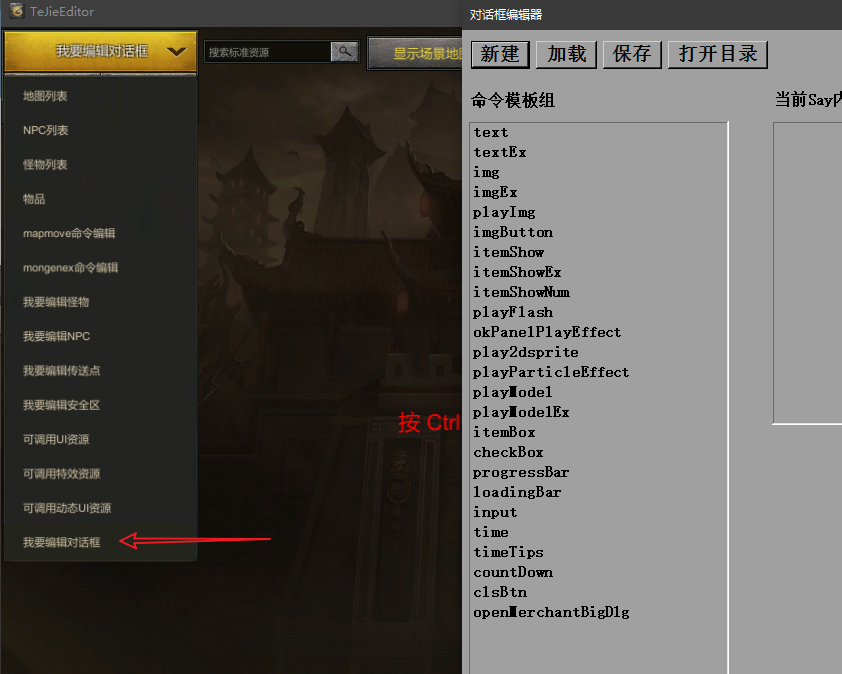
打开资源编辑器 tejieEditor.exe
选择 我要编辑对话框
弹出右侧编辑面板

对话框中使用自定义图片资源¶
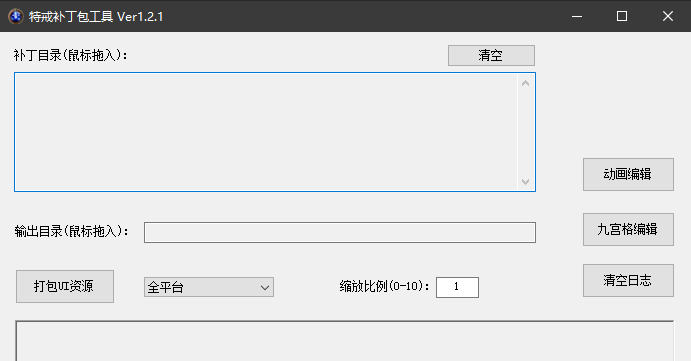
1 用patchBuilder工具打包
--自定义补丁目录 | |--图片1.png | |--图片2.png | |--图片3.png
将上述 自定义补丁目录 拖拽至patchBuilder工具中,完成打包。

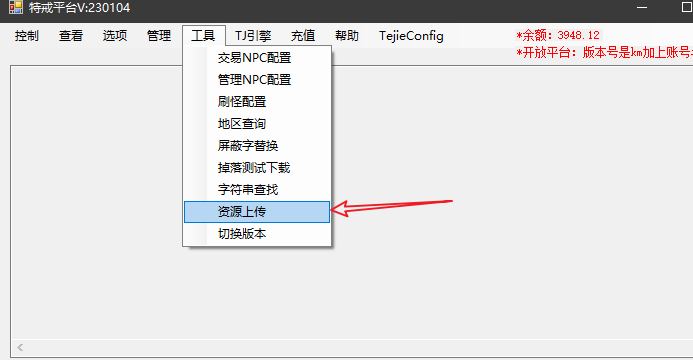
2 用tejiePlatform工具上传步骤1生成的tpk文件
3 tejieconfig文件中配置补丁路径
将步骤2中的上传路径结果填写在以下位置
完成上述操作后,即可在以下命令中选择自定义图片资源
img
imgEx
playImg
imgButton
对话框中使用自定义序列帧动画资源¶
每个单独的序列帧动画目录,需要以 seq_ 开头,否则无法在资源编辑器中预览。
--自定义补丁目录
|
|--图片1.png
|
|--图片2.png
|
|--图片3.png
|
|--seq_第1个序列帧动画
| |
| |--图片1.png
| |
| |--图片2.png
| |
| |--图片3.png
| |
| |--图片4.png
| |
| |--图片5.png
|
|--seq_第2个序列帧动画
| |
| |--图片1.png
| |
| |--图片2.png
| |
| |--图片3.png
| |
| |--图片4.png
| |
| |--图片5.png
|
|--seq_第3个序列帧动画
|
|--图片1.png
|
|--图片2.png
|
|--图片3.png
|
|--图片4.png
|
|--图片5.png
将上述 自定义补丁目录 拖拽至patchBuilder工具中,完成打包。
上传打包后的tpk文件
配置tejieconfig自定义补丁参数(uires_maker)
完成上述操作后,即可在以下命令中选择自定义图片资源
play2dSprite
playFlash
okPanelPlayEffect
由 yangdefeng 更新于 超过 2 年 之前 · 14 修订